- Heer's Wikipeedia's deskripshun of RSS
- Heer's how to make an RSS Feed
Sunday, February 25, 2007
RSS: A Primer
Tuesday, February 20, 2007
[Wordpress] Backup your Blog!
Don't let this happen to you! Back up your precious blogs regularly!
For Wordpress users there is an easy to use plugin that will save a back up of your database for you and save you all the stress (we actually did have it installed..and forgot about it *blush*). Wordpress Database backup
Download the file, and upload it to your wp-content/plugins directory. You will also need to change the write permission on your wp-content folder. Activate it in your blogs dashboard in the plugin section. Then go to the Manage tab, then Backup. Download the backup to your computer, or have a copy emailed to you.
Perhaps Skeezix can share some info with the Blogger users on how you can backup your blogs too.
How to add Sidebar Content
I dont get how to post icons to my side bar of my bloggie...like the one for the bloggie party.....where do you post the code for the thing to appear in the sidebar!Oreo, I'm assooming yer qweschun is abowt New Blogger's widjit interface. (If not, pleeze klarify yer qweschun in the comments feeld of this post.) With noo blogger, altho yoo can modify yer template direktly, whut yer prompted to do by deefawlt is use the widget interface to add and deleete content frum yer template. This reqwires a lot less HTML knowlidge on yer part (although going to modity the HTML in yer template direktly is now more komplikaytid.)
STEP ONE: GO TO THE WIDJIT INTERFACE TO MODIFY YER TEMPLATE. To do this, go to the Template Tab, and klik the Page Elements link:

STEP TWO: CLIK THE "ADD PAGE ELEMENT" LINK. In the template I use, yoo have a choice of placing it in the top grooping in yer sidebar or in the bottum grooping. (I'll show yoo later how to moove it within that grooping.) This will pop-up a window.
STEP THREE: KLIK "ADD TO BLOG" BUTTUN TO CHOOZE TO ADD THE HTML/JAVASCRIPT PAGE ELEMENT. This will pop up a window in wich yoo can enter the code for the link and the image. (For info on how to create the HTML for links and images, KLIK HEER.)
STEP FOUR: RITE YER TITUL AND ENTER THE CODE FOR YER LINKED IMAGE. Yoo can klik the Rich Text link for eezier editing. Save yer changes.
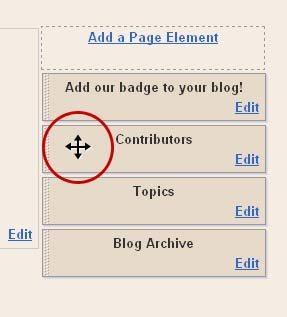
STEP FIVE: DRAG YER BLOK TO WHATEVER POZISHUN YOO LIKE. Back in the widjit template page, yoo can drag yer new element to whatever pozishun yoo like. When yoo mouse over an element, a cross thing will appeer, wich allows yoo to drag and drop yer elements. Once yer done, clik to save and that's it!

Sunday, February 18, 2007
How to I git a kustom grafik to show up on the Top 100 Cat Sites?
Heer's an example of a custom and a sistem grafik:
To start, yoo'll need to make a grafik. Heer are the gidelines:
- Yoo'll need to have yer image uploded sumware like photobucket or yer catster foto album or sumthing similer.
- The image must be 88 pixels wide and 31 pixels tall.
- Yer image can be a gif or jpg.
To uplode win yoo ferst join, paste the URL of yer image in the BANNER URL feeld as shone beelow (yoo can klik to biggify):

If yer alreddy a member, click the EDIT INFO link in the top menu, and paste the URL of yer image into the BANNER URL feeld as shone beelow, then enter yer passwerd and klik submit: That's all thare is to it!
That's all thare is to it!
Saturday, February 17, 2007
Emale Notifikayshun Services of Blog Updates
I've had a box for Blogarithm on my site for sum time. I wasn't shur it was werking, but I reesintly set up a test and was abul to suksessfully git an emale alert win my blog was updated. It's nice becuz it also provides an extrakt of yer post as well as a link to it, and it offers a seemliss way to forward the blog post - not just the kerrunt one, but also many of yer reesint posts. GO HEER to set up a blogarithm notifikayshun.Skeezix,
How do we get a box for beans (like our granma) to get an email when we blog?
Thanx
d
j
cc
Win yoo submitted yer qweschun and did sum reeserch, I also fownd Feedwhip.com thru wich yoo can set up up to five alerts for free. It sends all the text frum yer blog entry (but not non-text content), wich is not so good if yoo wunt to git traffik coming to yer blog.
Neether Blogarithm nor Feedwhip send notises rite away, but they go owt the same day yer blog stuff is posted.
Thare's also a service wich will send an IM when a blog is updated. Go heer for deetales... altho yer granma probly isn't on IM...
Anybuddy else got any notfikayshun services they've used suksessfully?
Thursday, February 15, 2007
Paying for the Cat Food
Another you think you can do is offer adspace on your blog. I believe that google allows google adsense on blogger blogs. It's easy to sign up for and you can display them on your blog. Another company that sells adspace is called adbrite. They set you up with advertisers who pay a certain amount a month to advertise on your site. How much they will pay depends upon the amount of traffic you get that is targeted to the audience that your advertiser wants to target.
Another easy affiliate to work with is Amazon.com. They have amazon shops, like I have at Chey's Place. They also have links that look at what you are writing about and then automatically generate a product that might fit in with your content. There are lots of places that offer affiliate networks and whether you are eligible with a blogspot blog depends upon each companies policies. Many of them do require you to have your own domain name.
This is just a very brief overview of some ways to make a little extra from your blog. There are many different blogs out there that are just devoted to different ways to make money from your blog, so this is far from inclusive. On that I recently heard about was Mike's Money Making Mission. Mike isn't an internet marketer who invested anything in making money from his online activities, so basically all he has done is spent some time. It has some great ideas and for those who have more time than money, it might be an interesting read.
Monday, February 5, 2007
New Blogger: Can't uplode fotos
Skeezix, our Mom is so upset right now that she's almost ready to make us stop blogging--and we're on the cusp of our 100th post! We were switched to new blogger over the weekend. We don't know if this is related or not, but something is preventing her from being able to post photos--and it's not like Jeter's problem. It's probably an internal computer problem (um, Dad messed around with Mom's computer a day before we were moved to new blogger and he did stuff like remove cookies). When she clicks on the photo icon while making a blog post, NOTHING happens! It used to open directly into "my photos" and everything was simple. Do you have any idea what the problem could be? Help - or we may never blog again! So much for Man Cat Monday for Jake! ~J&BTaking the path of leest rezistinse, I think win yer dad mest with yer mom's compyooter he mite have installd a pop-up blokker or a noo browzer with a popup blokker. Try this - hold down the Ctrl key wile yoo press the foto ikon. (Sumtimes, like in IE7, this also makes yoo do an addishunul step just beelow the tab area to enabul popups for eech site.)If that duzn't werk (or the uzhual steps yoo take to allow popups duzn't werk), lemme know and the Cat Blog Help Center Staff will do sum more investigayshun to git to the bottum of this!
And BTW, don't let yer dad mess with yer mom's compyooter!!!
Sunday, February 4, 2007
My bakgrownd duzn't show up in IE!
Daisy, it's a qwik fix:I added a special Valentine background/wallpaper to my page. It shows up in Firefox, but not if you use IE. I can't figure this one out!
1) In yer style sheet sekshun, go to ware yer body styles are --- the part that looks like this:
body {
margin: 0;
padding: 0;
border: 0;
text-align: center;
color: #555555;
background: #fff2fc top center repeat-y;
font-size: small;
background:url (http://images.bigoo.ws/content/saint_valentine/background/sv_background_0.gif)repeat;
}
and reemove the style that's displayed in green above: background: #fff2fc top center repeat-y;
2) Then, skrole down past ware yer style sheet ends (</style>) -- abowt 6 lines down frum that is yer body tag. It kurrintly looks like this: <body>
Add this: background="http://images.bigoo.ws/content/saint_valentine/background/sv_background_0.gif"
So it looks like this:
<body background="http://images.bigoo.ws/content/saint_valentine/background/sv_background_0.gif">
That shood make it werk in both Firefox and IE!
Daisy asks anuther qweschun:
Daisy, that's akshully an image wrapping the top of yer mast. To reemoove it, go to the OUTER-WRAPPER style in yer style sheet. It looks like this:"I have just one other little question. Do you know how I can remove the little blank space at the very top of my page? It is only about 1/4" high."
#outer-wrapper {and reemoove the line (in red above) that deefines the stile for yur wrapper bakgrownd image:
margin: 0 auto;
border: 0;
width: 742px;
text-align: left;
background: #ffffff
url(http://www.blogblog.com/moto_ms/innerwrap.gif) top right repeat-y;
font: normal normal 110% Arial, sans-serif;
}
background: #ffffff url(http://www.blogblog.com/moto_ms/innerwrap.gif) top right repeat-y;
so that the outer-wrapper stile now looks like this:
#outer-wrapper {Thare's still a space between yer header and the top margin, but I can't figyer owt how to make it go away. Reemooving the margin in the body tag didn't werk. But it did point owt a problim in yer HTML, Daisy...
margin: 0 auto;
border: 0;
width: 742px;
text-align: left;
font: normal normal 110% Arial, sans-serif;
}
Down by yer body tag, yoo have dooplikit body tags, and one is clozed owt beefore it shood be. It looks like this:
<body>and the parts in red need to be reemooved!
<div class="navbar
section" id="navbar"><div class="widget Navbar"
id="Navbar1"><iframe id="navbar-iframe" marginwidth="0"
marginheight="0"
src="http://www2.blogger.com/navbar.g?blogID=2240334138501910154"
frameborder="0" width="100%" scrolling="no" height="30"></iframe
>< div id="space-for-ie">
<body
background='http://images.bigoo.ws/content/saint_valentine/background/sv_background_0.gif'> </body>













