dear skeezix,
my mama wants to move stuff around and is afraid to. She wants to have a sidebar on the left and the right side to make our stuff look better. Do we have to do a brand new template or can you help? Remember, mama is not that teknical.
Thanks, brandi
p.s. we have blogger template "minima" and other sites don't seem to address that template. Waiting patiently...hugs, brandi and her mama, Carol
I haven't gon to a 3-column layowt myself, so I looked for a good tootoriul, wich I've pasted below. It's frum bloggerbuster.com.
WARNINGS!
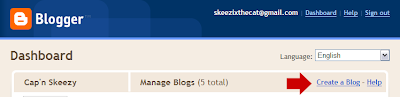
Ferst, this is not a good projekt fur cats and kittins hoo are not teknikly profishunt. It's not hard, but yoo can skrew up yer template and not be abul to undo it. I rekummend praktissing on a new blog template. Frum yer dashbord, klik the "Create a Blog" link.

Make all yer layowt changes on the new blog, then win yer done, copy and paste it into yer own template (in the Layout > Edit HTML view).
Secund, ALWAYS bak up yer template beefore yoo start messin' with it. The bakup proseedure is deskribed in the post beelow this one.
Source: bloggerbuster.com
"In this tutorial, I'll explain how to create a three column template in Blogger layouts, using the Minima template as a starting point.
The Minima template is the easiest Blogger template to customise, as this is the simplest two column template, and has few parameters regarding margins, padding and the like. Once you have developed the third column, it will then be easier to alter font-size, colours and such so leave this until later on. We're going to concentrate on the actual layout first.First of all, set your template to Minima (not the stretch template, but any colour will do!), then follow these instructions:
- Go to Template>Edit HTML, leaving the "Expand widget templates" box
unchecked.- Now, find this section in the HTML code:
#sidebar-wrapper {Copy this entire section, and paste it directly below. We're going to change the elements I've highlighted in red to the following:
width: 220px;
float: right;
word-wrap: break-word; /* fix for
long text breaking sidebar float in IE */
overflow: hidden; /* fix for long
non-text content breaking IE sidebar float */
}#left-sidebar-wrapper (this makes the css for
this section unique)
float: left (this will make the
new sidebar float to the left of the main column)
This will provide the styling for the new sidebar element which we will create
next.- Now, you need to find this section further down the page:
<div id='main-wrapper'>
Immediately before this section, you should paste the following piece of code:<div id='left-sidebar-wrapper'>Let me explain the elements of this code to help you understand what we've just done:
<b:section
class="sidebar" id="left-sidebar" preferred="yes">
</div>If you preview your template, you will notice that the right sidebar will be beneath the main section at the moment. This is because the outer-wrapper is still only wide enough to accomodate one sidebar. So now we need to expand the outer wrapper to accomodate this new sidebar.
- <div id='left-sidebar-wrapper'> This section tells the browser that the left-sidebar element exists here, and to look in the css for the appropriate styling for this element.
- <b:section class="sidebar" id="left-sidebar"
preferred="yes">This tells the browser the class of the sidebar
element and all other elements (widgets) which may be included in this section.
The ID of this element must be "left-sidebar" in order to make it unique,
otherwie this would cause problems when viewing. It is preferred so that it
will feature in the layout, even if no widgets are placed within it.
Find this section in the HTML code:/* Outer-Wrapper
-----------------------------------------------
*/
#outer-wrapper {
width: 660px;
margin:0
auto;
padding:10px;
text-align:left;
font:
$bodyfont;
}
We need to increase the width of the wrapper by the width of the left-sidebar-wrapper, in this case 220px. So, change the value in red to 880px.You may also want to change the width of the header-wrapper to 880px so that
it spans the new width of your blog:#header-wrapper {
width:880px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}At this point, you should save your template. At present, your new sidebar will not be seen as there are no widgets contained within it, though it will still be present in the markup of the page. Once you have saved your template, go to Template>Page elements in your Blogger dashboard. Your layouts section should now look something like this:
You can now add a page element (or two) to your new left sidebar.But we aren't quite finished yet! If you add anything to this left sidebar, you will probably notice that it jams right up to the main section, like this:
This is because there is no space defined between the left-sidebar and the main ection. We need to create this space in the template's HTML.
To do this, we will add a margin to the left hand side of the main posts section. Find he following code in your template's HTML and add the code defined in red:#main-wrapper {
width: 410px;
float: left;
margin-left: 20px;
word-wrap: break-word;
/* fix for long text breaking sidebar float in IE */
overflow: hidden;
/*
fix for long non-text content breaking IE sidebar float */
}
This defines a margin space of 20px between the left-sidebar and the main column. You should also ensure you adjust thewidth of the outer-wrapper from 880px to 900px to ensure the width of your blog is enough to accomodate this margin too. Either that, or you could reduce the width of your main column/a sidebar by 20px to serve the same purpose. Now, your previewed template should look more like this:Finally, save your template and enjoy your new sidebar! The same principles described here can help you create a three column template from any Blogger template, though you may find that you'll need to adjust the width, margins and padding for your new sidebar in order for it to look the way you would like.
Also, you can configure your new sidebar to float to the right, and have two sidebars on the right of the main column if you prefer. Simply set the CSS of your new sidebar to float: right; instead.
Here is a download of the three column Minima template for reference (or if you prefer to use a preconfigured template instead!):
Download 3 column Minima template (Skeezy's note: this link wasn't werking erlier, but keep trying. I cood aksess it later on.)
For more Blogger templates to download, please have a look through the Templates section here at Blogger Buster.













4 comments:
I think that's how Victor and Bonnie changed our template to 3 columns! Skeezix, you're such a great helper!
Purrs and licks!
nice
We just tried this and it said the b section was missing an end tag. So we tried it all from scratch again, same thing happened. Mom then tried making an end tag, and then we got some other wierd error. This was on step 2. We ended up reverting to our old template.
I had the same problem as Niko and Cloud.
Poop! Your advice to try it in a fake blog was very wise!!
Post a Comment