I dont get how to post icons to my side bar of my bloggie...like the one for the bloggie party.....where do you post the code for the thing to appear in the sidebar!Oreo, I'm assooming yer qweschun is abowt New Blogger's widjit interface. (If not, pleeze klarify yer qweschun in the comments feeld of this post.) With noo blogger, altho yoo can modify yer template direktly, whut yer prompted to do by deefawlt is use the widget interface to add and deleete content frum yer template. This reqwires a lot less HTML knowlidge on yer part (although going to modity the HTML in yer template direktly is now more komplikaytid.)
STEP ONE: GO TO THE WIDJIT INTERFACE TO MODIFY YER TEMPLATE. To do this, go to the Template Tab, and klik the Page Elements link:

STEP TWO: CLIK THE "ADD PAGE ELEMENT" LINK. In the template I use, yoo have a choice of placing it in the top grooping in yer sidebar or in the bottum grooping. (I'll show yoo later how to moove it within that grooping.) This will pop-up a window.
STEP THREE: KLIK "ADD TO BLOG" BUTTUN TO CHOOZE TO ADD THE HTML/JAVASCRIPT PAGE ELEMENT. This will pop up a window in wich yoo can enter the code for the link and the image. (For info on how to create the HTML for links and images, KLIK HEER.)
STEP FOUR: RITE YER TITUL AND ENTER THE CODE FOR YER LINKED IMAGE. Yoo can klik the Rich Text link for eezier editing. Save yer changes.
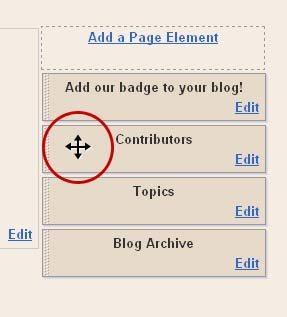
STEP FIVE: DRAG YER BLOK TO WHATEVER POZISHUN YOO LIKE. Back in the widjit template page, yoo can drag yer new element to whatever pozishun yoo like. When yoo mouse over an element, a cross thing will appeer, wich allows yoo to drag and drop yer elements. Once yer done, clik to save and that's it!




No comments:
Post a Comment